원하는 움직이는 gif 디코 배너를 찾아서 골라 사용해봅시다!

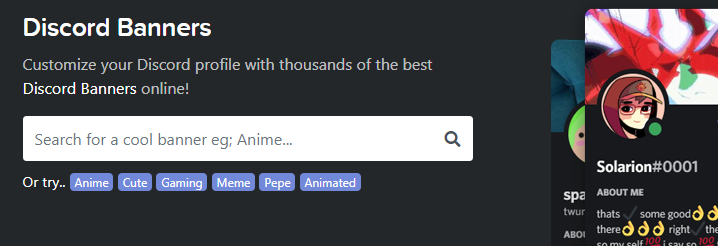
쓸만한 디스코드 배너를 찾는 것도 쉬운 일이 아닙니다. 그런 고민을 가지고 계신 분들을 위해 추천드릴만한 사이트가 있어요. discordbanners.com 사이트는 여러 가지 디스코드 프로필 배너들이 모아져 있는 사이트입니다. 특히 움직이는 디코 움짤(gif) 배너들이 많이 있습니다. 여기서 자신이 원하는 디스코드 배너를 찾고 적용시켜봅시다!
디스코드 배너를 검색하고 다운로드하는 법

위 링크를 클릭하여 사이트에 들어가주세요.

사이트에서 위쪽 검색창으로 배너를 검색하거나

아래로 내려가 Load more banners를 눌러 다른 배너를 찾아주세요.

원하는 배너를 찾으셨으면 그 배너 위에 마우스를 위에 올려보세요. 그러면 Download 버튼이 뜹니다. 이 버튼을 클릭하면 배너를 다운로드하실 수 있습니다! 오른쪽 위의 GIF라는 문구는 움직이는 gif 디코 배너라는 뜻입니다.

혹시 배너에 대한 더 많은 정보를 얻고 싶으시다면 배너 사진 대신 제목을 클릭해보세요. 들어가면 배너가 적용됐을 때 예시와 함께 다운로드가 가능합니다.

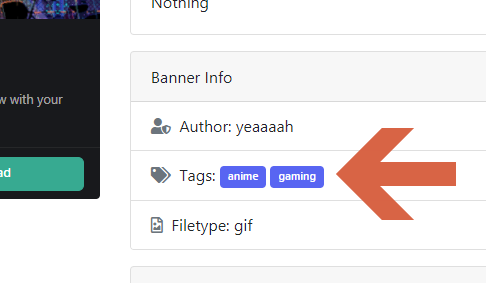
또는 이 배너와 비슷한 배너를 찾고 싶으시다면 태그를 이용해 보세요. 태그를 클릭하면 해당 태그를 가지고 있는 다른 배너들을 보여줍니다.
디스코드 배너를 적용하는 법

다운로드한 배너를 자신의 프로필에 적용시켜봅시다! 배너를 적용시키려면 일단 화면 좌측 하단의 톱니바퀴 모양을 클릭해 사용자 설정을 열어주세요.

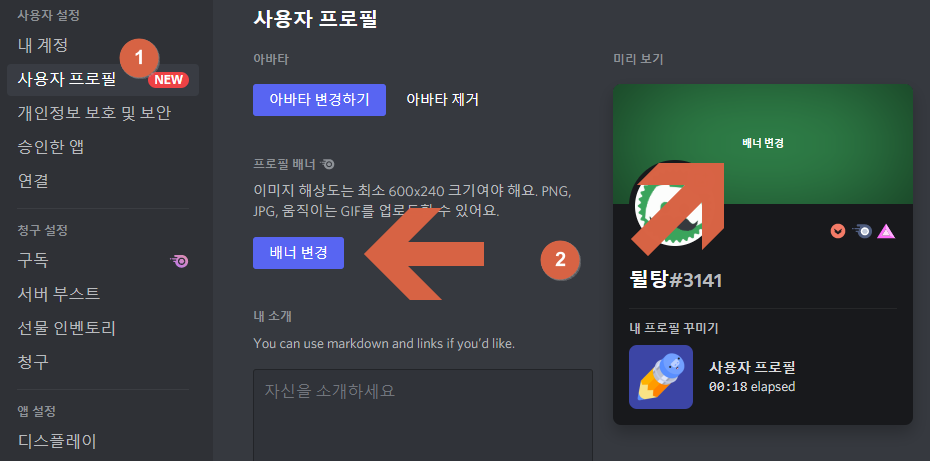
그 후 사용자 프로필 메뉴에 들어가 배너 변경 또는 현재 배너를 클릭해주세요. 클릭한 후 나오는 업로드 창에서 아까 다운받았던 사진을 올려주세요.

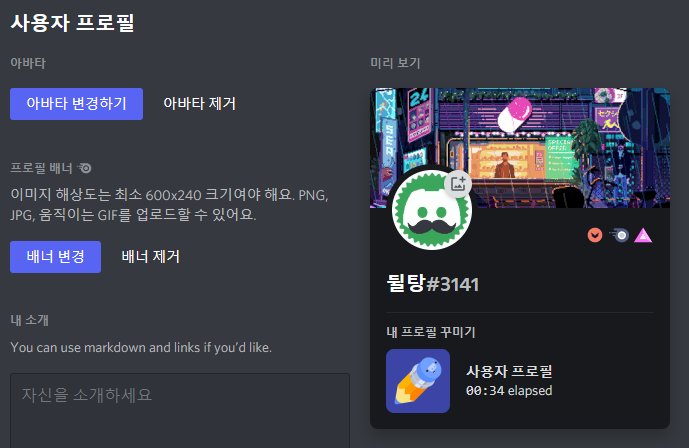
그러면 다음과 같이 배너가 적용됩니다.

마지막으로 변경사항 저장하기를 누르면 완료됩니다!
배너를 사이트에 올리는 법
자신이 직접 만든 배너를 사이트에 올릴 수도 있습니다! 배너를 올리려면 다음과 같이 해주세요.

우선 화면 오른쪽 위의 Login을 눌러주세요.

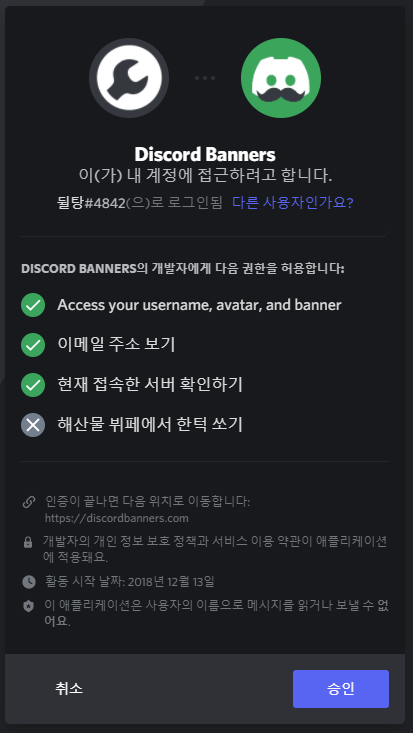
그 후 Login using Discord 버튼을 누른 다음

뜨는 디스코드 관련 창에서 승인을 눌러주시면 사이트에 디스코드 아이디로 로그인이 됩니다.

이제 아까 Login 버튼이 있던 자리에 있는 Submit을 눌러주세요

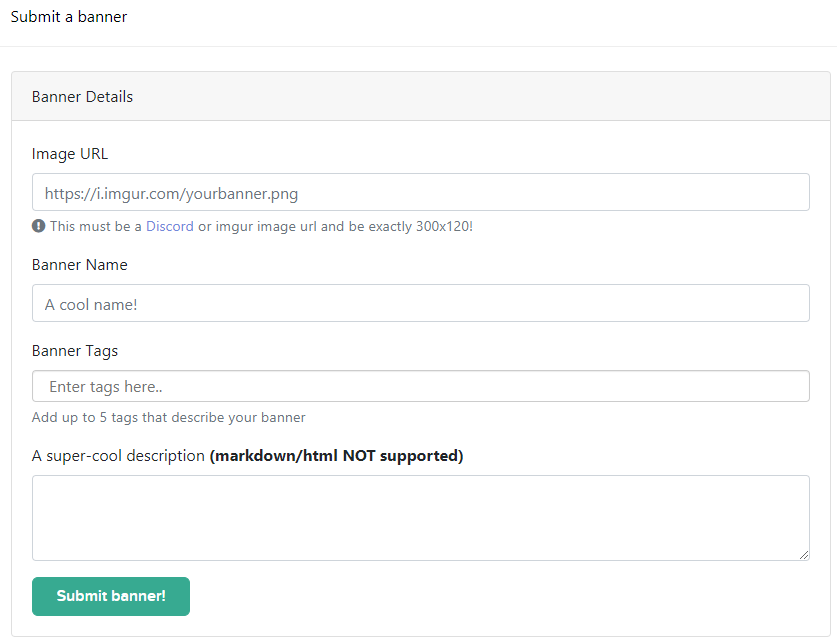
이제 디스코드 배너를 업로드하는 화면이 뜨게 됩니다! 하나씩 살펴보면
Image URL
이미지 주소를 적는 창입니다. 디스코드 이미지나 imgur에 올라온 이미지만 가능하다네요. 또한 이미지의 크기도 정확히 300x120으로 제한되어있습니다.

디스코드 이미지 링크는 이미지에다가 우클릭 후 링크 복사하기를 누르면 복사가 됩니다.
Banner Name
배너 이름을 적는 곳입니다.
Banner Tags
배너를 설명해줄 태그를 적는 곳입니다. 배너를 잘 나타내는 태그를 적어주세요.
A super-cool description
배너에 대한 멋진 설명을 적는 칸입니다!
위 내용을 다 적으셨으면 Submit banner!를 눌러주세요. 그럼 이제 배너를 다른 사람들도 쓸 수 있습니다!
마치며
지금까지 디스코드 배너 검색 사이트에서 움직이는 디스코드 배너를 찾아 다운로드하고 적용시키는 법에 대해 알아봤습니다. 또 자신의 배너를 사이트에 업로드하는 법도 알아봤고요. 혹시 맘에 드는 배너가 없으시다면 아래 글에 소개된 사이트를 이용하여서 직접 만들어보세요!
✨ PHOTO MOSH - 사진에 효과를 줘서 움짤로 만들어봅시다! (디코 프로필 배너, 프사로도 가능!)
이미지를 편집해 움직이는 디코 프로필 배너, 디코 프사를 쉽게 만들어 봅시다! PHOTO MOSH(포토 모쉬)는 사진이나 동영상을 편집해서 움짤로 만들어주는 사이트입니다. 다양한 효과를 줄 수 있는
discordbot.tistory.com
'디스코드 추가 사용 가이드 > 디스코드 잡지식' 카테고리의 다른 글
| ╭ 디스코드 채널명에 특수문자를 넣어 꾸며봅시다! ╮ (3) | 2021.08.13 |
|---|---|
| 🐱 디스코드 스티커를 검색하고 다운받아봅시다!(움직이는 디코 스티커 포함!) (0) | 2021.07.21 |
| 🪐 움직이는 디스코드 프로필 사진(아바타)를 찾아봅시다! - pfps.gg (1) | 2021.07.19 |
| ❗ 디스코드 닉네임 앞에 느낌표(!)를 붙이는 이유에 대해 알아봅시다 (4) | 2021.07.06 |
| 💌 디스코드에서 서버 고유 초대 링크를 "부스트 없이" 만들어봅시다! (4) | 2021.07.01 |




댓글