디스코드의 베타 기능, Experiments들을 미리 테스트해봅시다!

디스코드는 앞으로 추가될 기능들을 미리 클라이언트에 넣어둡니다. 카카오톡 실험실처럼 기능들을 테스트해보기 위해서죠. 보통은 베타테스터이거나 사이트에서 베타, 알파 버전 클라이언트를 따로 받아야지만 가능하지만 기존에 쓰던 디코 기본 클라이언트에서도 콘솔에 코드를 입력하면 가능합니다! 이제 디스코드 실험으로 남들보다 더 빨리 디스코드 신기능을 써봅시다!
디스코드 실험(Experiments) 활성화시키는 법
디스코드 Experiments를 활성화 시키는 법은 다음과 같습니다.
- Ctrl + Shift + I를 눌러 개발자 도구 켜기
- 화면 위쪽의 Console을 눌러 콘솔로 이동
- 코드를 복사해 콘솔 창에 붙여 넣기
- 사용자 설정에 들어가 Experiments 확인
- 원하는 옵션을 클릭한 다음 활성화
각 단계별로 한번 살펴봅시다!
1. Ctrl + Shift + I를 눌러 개발자 도구를 켜줍니다

Ctrl + Shift + I를 눌러 개발자 도구를 켜게 되면 사진과 같이 우측에 흰색 창이 하나 뜨게 됩니다.
개발자 콘솔이 열리지 않는다면 아래 글을 참고해주세요!
🛠️ 디스코드 개발자 도구 여는 방법!
디스코드 개발자 도구란? 디스코드 개발자 도구란 위 사진과 같이 화면 오른쪽에 떠서 소스코드를 보고 스크립트를 입력할 수 있는 창을 뜻합니다. 보통 실험 모드를 활성화하거나 다른 사람
discordbot.tistory.com
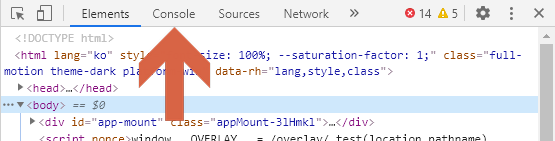
2. 위쪽의 Console을 눌러 콘솔로 이동해줍니다

오른쪽에 콘솔 창이 떴으면 맨 위의 메뉴에서 Console을 눌러 콘솔을 켜주세요.

이동하면 콘솔에
- 잠깐만요!
- 누가 속이려고 복사/붙여넣기하라고 하는 것 같은데... 조심하세요.
- 아무거나 여기에 붙여넣기하면 원하지 않는 외부 사람에게 Discord 계정 애세스 권한을 넘겨 주게 될 수도 있어요!
- 지금 월 하는 건지 확실히 아는 게 아니라면, 그냥 안전하게 가만히 있으세요...
위와 같은 아무거나 붙여 넣지 말라고 경고 문구가 뜨는데, 경고문구처럼 지금 설명하는 코드를 제외하고는 아래 코드를 제외하고는 아무거나 붙여 넣지 말아 주세요. 위 문구가 없다해도 계속 진행하셔도 됩니다.
3. 아래 코드를 복사해 콘솔 창에 붙여 넣어줍니다
if (confirm('실험(Experiments)항목을 활성화 시키겠습니까?')){
webpackChunkdiscord_app.push([["wp_isdev_patch"], {}, r => cache=Object.values(r.c)]);
var UserStore = cache.find(m => m?.exports?.default?.getCurrentUser).exports.default;
var actions = UserStore._dispatcher._actionHandlers._orderedActionHandlers["CONNECTION_OPEN"];
var user = UserStore.getCurrentUser();
actions.find(n => n.name === "ExperimentStore").actionHandler({
type: "CONNECTION_OPEN", user: {flags: user.flags |= 1}, experiments: [],
});
actions.find(n => n.name === "DeveloperExperimentStore").actionHandler();
webpackChunkdiscord_app.pop(); user.flags &= ~1; alert("실험(Experiments) 모드 활성화.");
}
else alert("실행이 취소되었습니다. 문의는 뒬탕#4842에게");이 코드를 복사해서 (코드 2022.10.15 업데이트!)

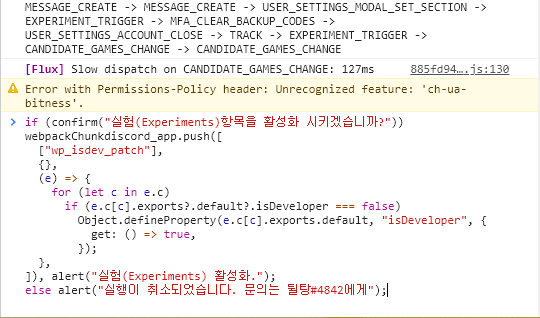
콘솔의 맨 아랫부분에 붙여 넣어주세요. 붙여 넣으면 다음과 같이 보이게 됩니다. 붙여넣으신 후에는 엔터를 쳐주세요.

그럼 가운데에 다음과 같은 선택창이 뜨며, 확인을 누르면

실험 모드(Experiments Mode)가 활성화됩니다.
4. 사용자 설정에 들어가 Experiments로 들어가 주세요

왼쪽 아래의 사용자명 옆의 톱니바퀴를 눌러 사용자 설정으로 들어가 주세요

맨 아래쪽을 보면 Experimets와 Developer Options가 추가된 것을 확인할 수 있습니다. 이 중 Experimets를 클릭해서 들어가면

다음과 같이 뜨게 됩니다.
5. 원하는 옵션을 클릭한 다음 활성화시켜주세요

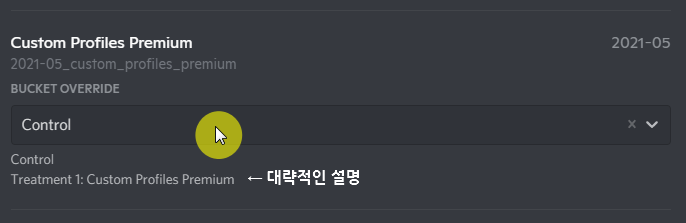
아래에 옵션 중 원하는 것을 클릭해주세요. 그러면 다음과 같이 아래의 대략적인 설명과 함께 위쪽에 대략적인 선택창이 있습니다. 선택창을 클릭해서

옵션 중 원하는 옵션을 선택해주세요. (보통 Treatment 1 하나밖에 없어서 이것을 선택해주시면 됩니다.)

그러면 이제부터 신기능을 사용해볼 수 있습니다! 다시 원래대로 되돌리려면 Control을 선택해주시면 됩니다.
그러면 Experiments에서 쓸 수 있는 기능들에는 무엇이 있나요?
디스코드 실험으로 쓸 수 있는 기능은 디스코드 알림음 바꾸기 등이 있습니다. 이것들에 대해서는 아랫글을 봐주세요!
🤡 디코 기본 알림음 "띠링" 소리를 재미있게 바꿔봅시다!
2021 디코 만우절 기능, 사운드 팩(Sound Pack)에 대해서 알아봅시다 twitter.com/i/status/1377623862217744388 디코 기본 소리가 질리셨나요? 그렇다면 이번 2021년 디스코드 만우절 기능으로 소리를 바꿔..
discordbot.tistory.com
🎉 디스코드 7주년 기념, 파티 모드에 대해 알아봅시다!
디스코드 7주년을 기념하여 디스코드에 파티 모드(Party Mode)라는 장난스러운 기능이 추가됐습니다! 파티 모드는 UTC기준 5월 13일부터 16일까지 한정된 시간동안만 즐기실 수 있습니다. 그러니 사
discordbot.tistory.com
🎉 디스코드의 새로워진 환영 메시지에 대해 알아봅시다!
디코 입장 메시지의 달라진 점에 대해 알아봅시다 디코의 기본 환영 메시지가 업데이트되었습니다! 위처럼 메시지 아래에 프사가 들어간 사진도 추가되고 누르면 인사하는 스티커가 나오는
discordbot.tistory.com
🌸 디스코드 니트로의 혜택들을 100% 활용해봅시다!
디스코드 니트로의 모든 혜택에 대해서 알아봅시다. 최근에 에픽게임즈에서 3개월 무료 니트로를 뿌려서 많은 사람들이 니트로를 쓰고 있습니다. 하지만 그중에서 니트로의 기능을 100% 쓰고
discordbot.tistory.com
📻 디스코드에서 유튜브 투게더(Youtube Together)로 유튜브를 다 같이 봅시다!
디코에서 유튜브 투게더(Youtube Together)로 음악 봇 없이 음악을 재생시켜봅시다. 유튜브 투게더(Youtube Together)는 위 사진처럼 디스코드에서 다른 사람들과 같이 유튜브 동영상을 볼 수 있는 기능
discordbot.tistory.com
디스코드 베타 버전 다운로드
혹시 매번 위 과정을 실행하여 신 기능을 해금하기 귀찮으시다면, 디스코드 베타 버전을 다운로드 받아보세요! 아래 글을 보고 따라하시면 쉽게 다운로드 받으실 수 있습니다.
🚧 디스코드 베타 버전 다운로드!
디스코드 베타 버전, 알파 버전이란? 디스코드에는 아직 출시되지 않은 기능을 테스트 해볼 수 있는 베타 버전과 알파 버전이 있습니다. 이 버전들을 이용하면 남들보다 더 빨리 기능을 이용할
discordbot.tistory.com
또 언제든지 궁금한 내용이 있으면 댓글을 달아주시거나
화면 왼쪽 아래의 디스코드 아이콘을 누르면 실시간으로 답해드립니다!
(아이콘이 보이지 않는다면 에드블록을 꺼주세요)https://discord.link/feedbackblog
또 위 링크를 눌러 Feed & Back 서버에 들어오시면
블로그의 새 글을 알림 받고
디스코드, 디코봇 프로그래밍에 대해 질문할 수 있어요!
'디스코드 추가 사용 가이드 > 심화 사용법' 카테고리의 다른 글
| [🌈일반용] 디스코드에서 글자색을 넣어 채팅을 꾸며봅시다! (최신 버전) (13) | 2021.08.07 |
|---|---|
| 🌸 디스코드 니트로의 혜택들을 100% 활용해봅시다! (3) | 2021.06.26 |
| [💻개발용] 디스코드에서 코드블럭과 파일로 보기 쉽게 코드를 공유해봅시다! (1) | 2021.06.17 |
| M⬇️ 디스코드에서 마크다운으로 글자를 꾸며봅시다(굵게, 취소선 등등...) (0) | 2021.05.19 |
| ⚓ 디스코드와 슬랙(Slack)을 웹훅으로 연결해봅시다. (1) | 2021.05.12 |





댓글