디스코드에서 깃허브 알림을 받아봅시다.

디스코드는 은근히 개발자 친화적입니다. 코드블럭도 잘 구현되어있고, 텍스트나 소스코드 파일을 올리면 바로 디스코드 내에서 확인이 가능합니다.
또 지금 쓰고 있는 편한 기능은 웹훅으로 Github 알림을 디코 채널로 받는 것입니다. 커밋과 풀 리퀘스트를 디코로 알림받으니 편해요. 이번에는 이 기능에 대해 알아봅시다.
Gihub에 디스코드 웹훅 등록하는 법
⚓ 디스코드 채널과 연동된 웹훅을 만들고 관리해봅시다
디스코드 웹훅 설정을 해봅시다 웹훅이란 어떤 일이 수행되면 수행된 쪽에서 해당 일이 수행됐음을 알려주는 것입니다. 디스코드 채널에 웹훅을 설정하여 새 글들을 디스코드로 알림 받아봅
discordbot.tistory.com
일단 디스코드에서 웹훅을 만들고 URL을 얻는 법은 이전 글을 참고해주세요.
https://discord.com/api/webhooks/{웹훅 아이디}/{웹훅 토큰}
→
https://discord.com/api/webhooks/{웹훅 아이디}/{웹훅 토큰}/github
URL을 얻으셨으면 URL이 다음과 같은 구조인 것을 확인할 수 있습니다. 여기서 URL 뒤쪽에 /github을 꼭 붙여주세요.

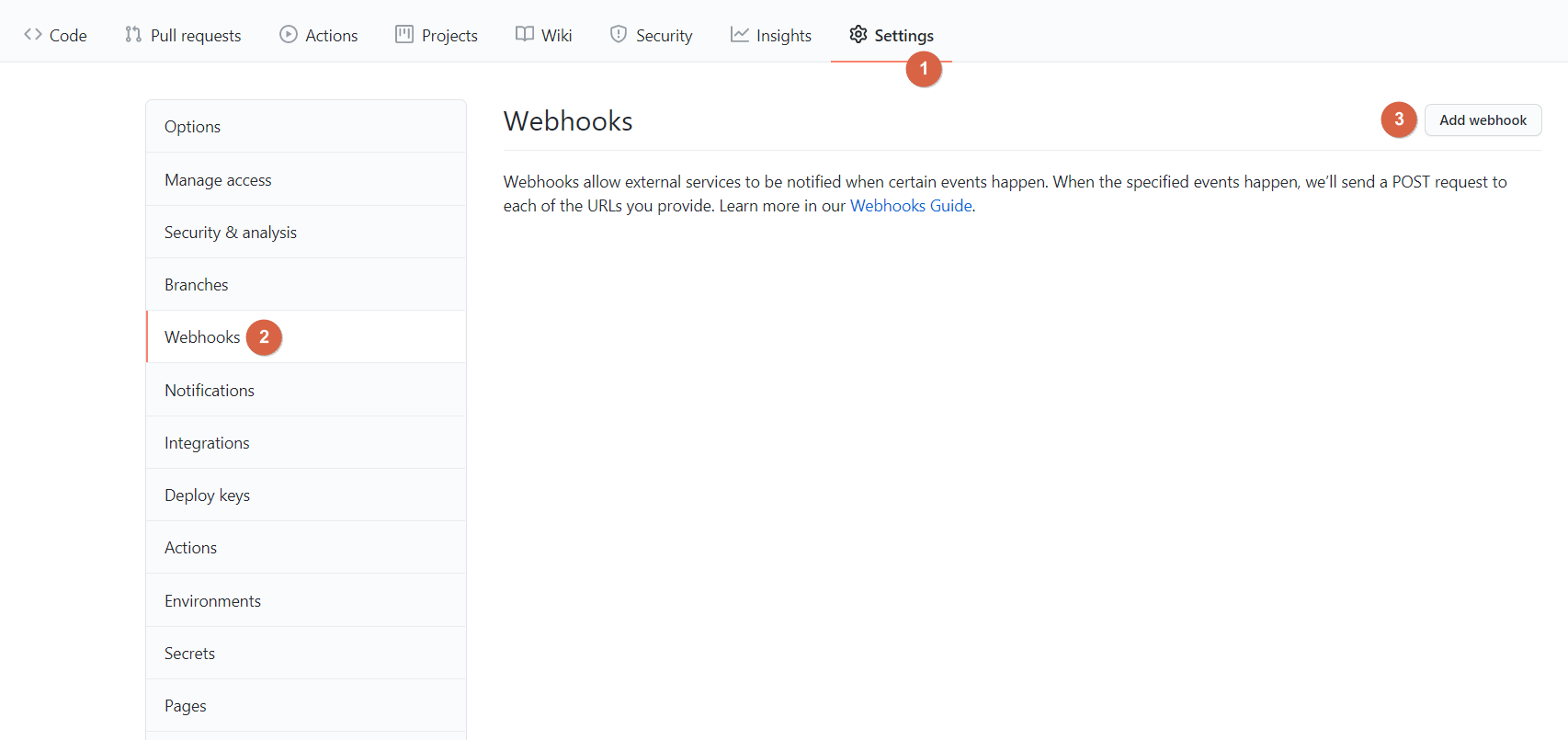
이제 Github으로 들어가서 설정해봅시다. Settings에서 Webhooks를 누르고 Add Webhook을 눌러줍니다.

다음과 같은 화면이 뜨는데, Payload URL에는 아까 뒤쪽에 /github를 붙여준 URL을 넣습니다. Content type은 json으로 해주세요.

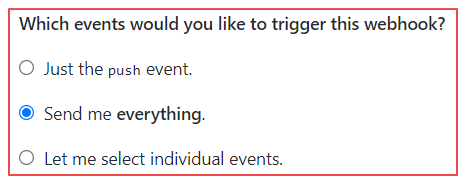
또 어떤 것을 알림 받을 것인지에 대해서는 원하는대로 설정하셔도 좋아요. push 이벤트 이외의 PR 리뷰 등 다른 정보도 알림받고 싶으시면, Send me everything이나 Let me select individual events를 선택해 알림받고 싶은 것을 체크해주시면 됩니다. 저는 개인적으로 Send me everything을 선택했습니다. 다 설정하셨으면 아래의 Add Webhook을 눌러 마무리해주세요.

그러면 다음과 같이 깃헙의 여러 알림이 디스코드로 오게 됩니다!
마무리
지금까지 웹훅으로 깃헙 알림을 디코로 받는 법에 대해 알아봤습니다. 비슷한 방식으로 웹훅을 지원하는 CircleCI나 DataDog에서도 가능할 듯 합니다.
혹시 웹사이트에서 바로 웹 훅 메시지를 보내고 싶으시면 아래 글을 봐주세요!
🔗 Discohook - 디코 웹 훅으로 메시지를 보내봅시다!
디스코훅(Discohook)은 디스코드의 웹 훅 주소로 내 마음대로 메시지를 꾸며 보낼 수 있는 사이트입니다. 텍스트뿐만이 아니라 사진이나 동영상, 파일, 임베드 메시지도 전송 가능합니다. 웹 훅
discordbot.tistory.com
만약 슬랙(Slack)과 디스코드를 슬랙 앱 개발 없이 웹훅으로 연결하고 싶으면 아랫글을 봐주세요!
⚓ 디스코드와 슬랙(Slack)을 웹훅으로 연결해봅시다.
디코에서 슬랙(Slack) 알림을 받아봅시다. (슬랙 앱 만들 필요없음!) 웹훅을 이용하서 슬랙에서 새 채팅이 올라오면 디스코드로 내용을 알림 받게 할 수 있습니다. 또 슬랙 앱을 개발할 필요 없
discordbot.tistory.com
또 디스코드에서 코드를 공유하는 법에 대해서는 아래 글을 봐주세요!
[💻개발용] 디스코드에서 코드블럭과 파일로 보기 쉽게 코드를 공유해봅시다!
디스코드에서 코드블록과 파일로 한눈에 보기 좋게 코드를 공유해봅시다 프로그래밍에 대한 관심이 커짐에 따라 디스코드에서도 코드가 공유되는 일이 많아졌습니다. 주로 질문할 때 많이 적
discordbot.tistory.com
💽 RTFM - 디코에서 프로그래밍 언어를 실행하고 결과를 확인해봅시다!
디스코드에서 코드를 돌려 프로그래밍 연습을 해봅시다 RTFM 봇은 디스코드에 코드를 입력하면 실행시킨 후 결과를 알려주는 봇입니다! 또 여러 프로그래밍 관련 문서들을 쉽게 볼 수 있지요. 그
discordbot.tistory.com
또 언제든지 궁금한 내용이 있으면 댓글을 달아주시거나
화면 왼쪽 아래의 디스코드 아이콘을 누르면 실시간으로 답해드립니다!
(아이콘이 보이지 않는다면 에드블록을 꺼주세요)https://discord.link/feedbackblog
또 위 링크를 눌러 Feed & Back 서버에 들어오시면
블로그의 새 글을 알림 받고
디스코드, 디코봇 프로그래밍에 대해 질문할 수 있어요!
'디스코드 추가 사용 가이드 > 심화 사용법' 카테고리의 다른 글
| [💻개발용] 디스코드에서 코드블럭과 파일로 보기 쉽게 코드를 공유해봅시다! (1) | 2021.06.17 |
|---|---|
| M⬇️ 디스코드에서 마크다운으로 글자를 꾸며봅시다(굵게, 취소선 등등...) (0) | 2021.05.19 |
| ⚓ 디스코드와 슬랙(Slack)을 웹훅으로 연결해봅시다. (1) | 2021.05.12 |
| ⚓ 디스코드 채널과 연동된 웹훅을 만들고 관리해봅시다 (0) | 2021.05.12 |
| 🤖 디스코드 봇들을 찾고 서버에 봇을 추가하는 방법! (0) | 2021.03.26 |





댓글